As bloggers, we work very hard trying to make our blogs unique and one way we do that is with the images that we take and use for our posts. What's aggravating is when all this hard work is "right clicked" away. To reduce and deter the casual viewer from simply right clicking and copying your images, here is a way to disable that feature. Please note that there are ways around this, so for the savvy user, they can still grab your image.
Unfortunately, I am currently only working on the blogger platform, but if you are a wordpress blogger, try the link below. Let me know if it works. If not, I will look for a solution.
For Wordpress, I suggest trying this plugin No Right Click Images Plugin
For Blogger users, follow the steps below.
1. Copy this code
<script language=javascript>
<!--
var message="This function is NOT allowed!";
///////////////////////////////////
function clickIE4(){
if (event.button==2){
alert(message);
return false;
}
}
function clickNS4(e){
if (document.layers||document.getElementById&&!document.all){
if (e.which==2||e.which==3){
alert(message);
return false;
}
}
}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=clickNS4;
}
else if (document.all&&!document.getElementById){
document.onmousedown=clickIE4;
}
document.oncontextmenu=new Function("alert(message);return false")
// -->
</script>
<!--
var message="This function is NOT allowed!";
///////////////////////////////////
function clickIE4(){
if (event.button==2){
alert(message);
return false;
}
}
function clickNS4(e){
if (document.layers||document.getElementById&&!document.all){
if (e.which==2||e.which==3){
alert(message);
return false;
}
}
}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=clickNS4;
}
else if (document.all&&!document.getElementById){
document.onmousedown=clickIE4;
}
document.oncontextmenu=new Function("alert(message);return false")
// -->
</script>
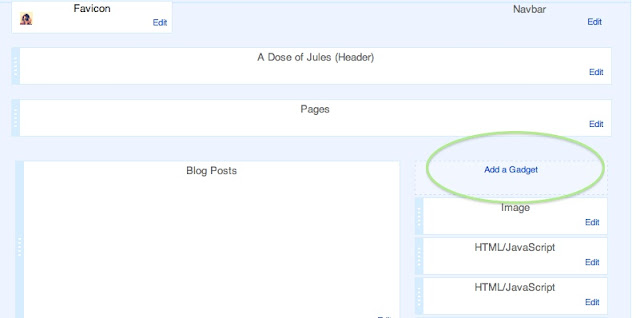
2. Go to Layout and click on Add a Gadget

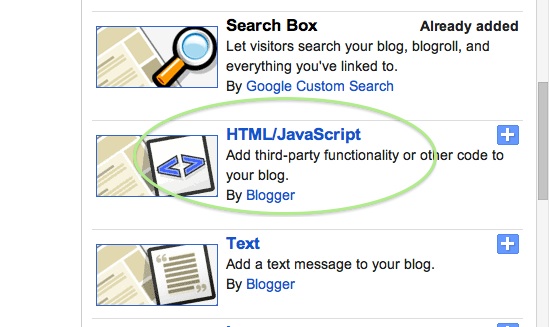
3. Choose the HTML/JavaScript option

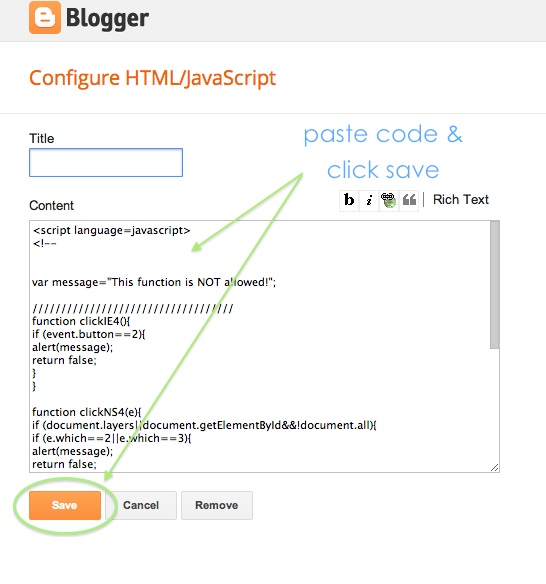
4. Paste the code and save

You may also want to disable the image enlargement feature.
I hope this is helpful. Please let me know if you have any questions. I am eager to learn and help fellow bloggers.
Please let me know if this works for you. I did this awhile back, so I may be forgetting something.

I can't copy the HTML from your page! I don't know how will I write HTML. But now I know your blog tips It works! can you suggest how am I going to copy the HTML here?
ReplyDeleteJei, I had another person try from a different computer and she was able to copy and paste it....It's just a regular copy and paste. If you still have trouble, I can email you the code.
DeleteHi Jules! Thank you for taking this on!
ReplyDeleteI started to follow your instructions and the I couldn't find my plug-in directory so I googled the question "please help me locate my wp-content/plugins directory," the WP support forum came up and a member stated this, "We don't have a plug-in folder here at wordpress.com. That's a plug-in for a self hosted blog (one where you download/install the software from wordpress.com on your own webhost)."
So I don't know if I'll be able to make this work.
Is this also what you do to keep your text from being copied?
Hmm... I hope to be able to make this work...
On one hand it makes it hard for commenters,(poet friends), to copy and paste their favorite lines to comment on bu on the other hand I don't like the idea of strangers clicking in and ripping my work so easily.
I appreciate your time, Jules! :)
Hi Hannah- let me see, I used to use Wordpress.org, so I am familiar with that. I will look into regular wordpress.com and get back to you.
DeleteHannah ~ Not sure, how much access you have on wordpress.com, but see if either one of these help.
Delete1. Vipulrai
2. Dragon Blogger look at method 1
thanks so much! I'm obvi a new blog but it's still a great tip =)
ReplyDeleteDana ~ I just visited your blog....You're in Hawaii! :( I'm so cold here in NJ.....I want to wear my flip-flops!
DeleteI tried to right click an image and it gave me the "not allowed" sign. Yea!!!!
However, it still will bring visitors to the page the image is located, so on future posts, you may want to make sure you do the next step in disabling this aspect. Here is the post
Glad this helped.
I am not a new blogger but I think these are excellent suggestions, so well explained.
ReplyDeleteThank you!!!
xox jean
Thanks Jean....I'm glad it was understandable.
DeleteThank you for that tip Jules I need to use that tip in the future.
ReplyDeleteOkay Jules that totally worked! Thank you!
DeleteYea, Dina....especially for you.....Your photos are absolutely beautiful. Remember, people can still get around it, but this will help.
DeleteI had no idea you could do this! Thanks for sharing!
ReplyDelete